New landing page for a CS:GO skin gambling site
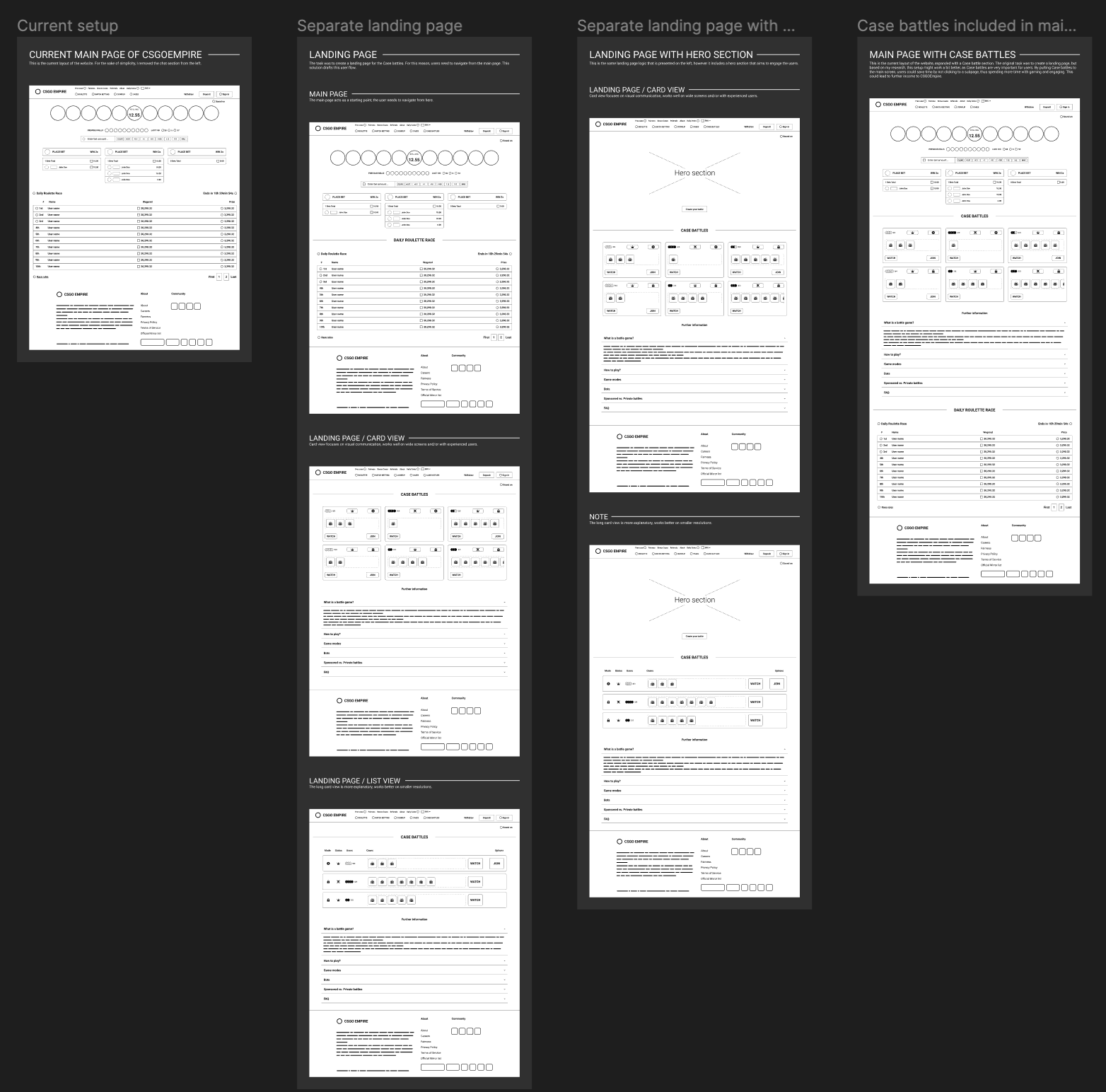
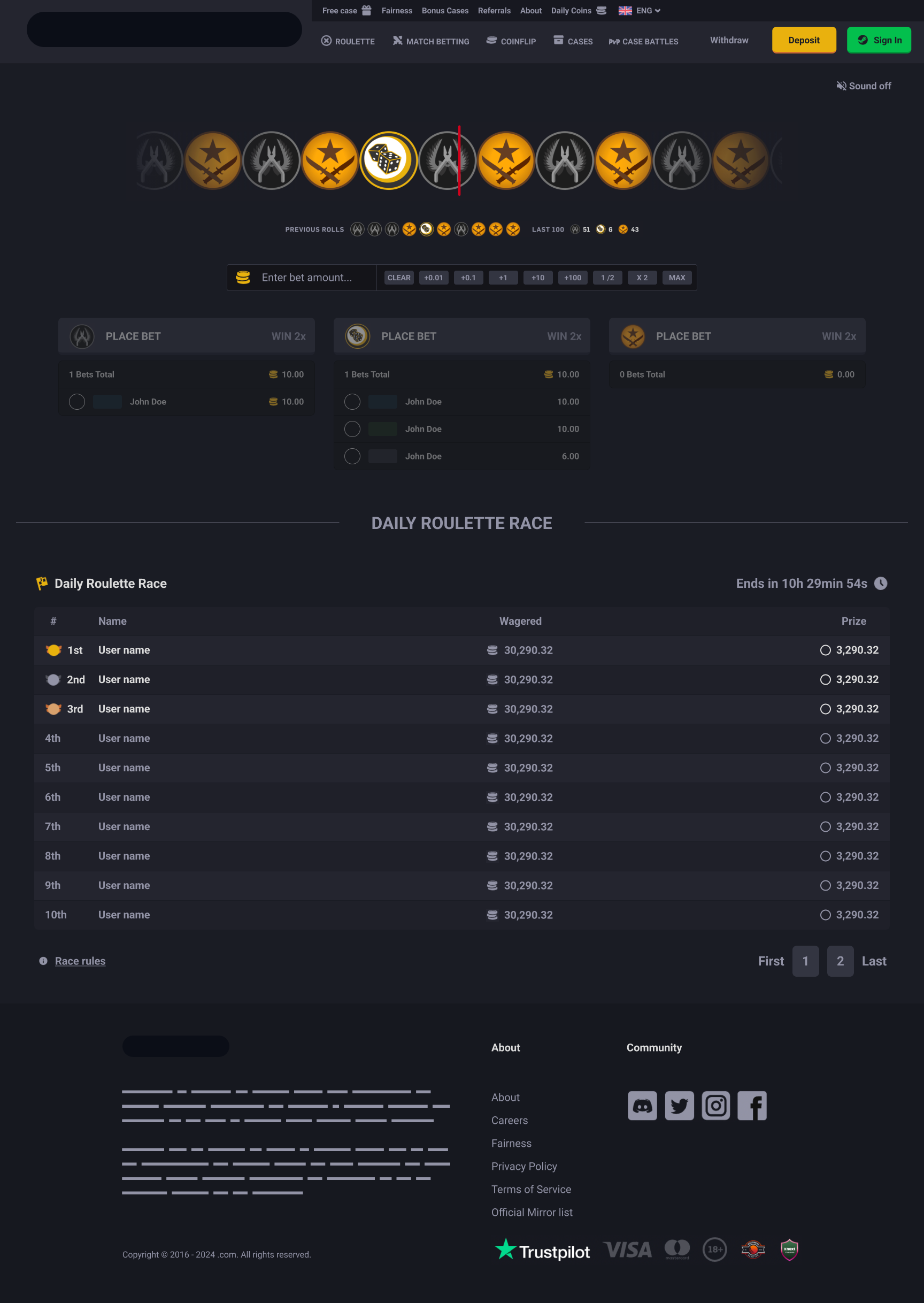
I had to propose a design for a Case Battles landing page (page where users see all available battles and can choose to join them). Each battle card should include how many people are in each battle and their avatars, battle mode (for example Sponsored Mode or Private Battle Mode), the cases to be opened during the battle and the win/loss state.
Situation: the project involved creating a design proposal for a Case Battles landing page, where users could view and select from various battles to join. The landing page was intended to provide an overview of all available battles, allowing users to make informed decisions based on battle details displayed in each battle card. Key information to be included on each battle card encompassed the number of participants, participant avatars, battle modes (such as Sponsored Mode or Private Battle Mode), the cases involved in the battle, and the win/loss outcomes.
Task: the primary task was to propose a visually engaging and informative design for the Case Battles landing page that effectively communicated essential battle details to users. Each battle card needed to present crucial information clearly, such as the number of participants and their avatars, battle mode specifications, the list of cases to be opened during the battle, and clear indicators of the win/loss states. The objective was to create a user-friendly interface that facilitated user decision-making and engagement with the battles available on the platform.
Action: the project involved collaborating with UI/UX designers to develop wireframes and mockups of the Case Battles landing page, focusing on designing visually appealing battle cards that incorporated all the required information elements. Detailed discussions were held to ensure that the design layout effectively organized the participant count, avatars, battle modes, case lists, and win/loss indicators within each battle card. Iterative design processes were employed to refine the visual presentation and interactive features of the landing page, aiming to enhance user experience and engagement.
Result: the final design proposal for the Case Battles landing page successfully integrated all the specified elements, providing users with a comprehensive view of available battles and their key details at a glance. The visually engaging battle cards effectively communicated the number of participants, battle modes, cases involved, and win/loss outcomes, thereby assisting users in making informed decisions on battle selection. The user-friendly design layout enhanced the overall usability of the landing page, making it easier for users to navigate through battles and select those that best suited their preferences. Ultimately, the project's result was a well-structured and visually appealing landing page design that met the requirements of showcasing Case Battles information effectively to users.
The research
At the beginning of this project, my main challenge was my lack of knowledge about computer games. I needed to deeply understand the potential audience and despite the fact that the style and setting were unfamiliar to me, I had to create a visually appealing and aesthetically pleasing experience, following the existing design style.